Semi Project
Petner+ (반려동물을 위한 사이트)

ABOUT
Semi Project
구현기간 : 2020.01 ~ 2020.02
PETNER+라는 반려동물 관리 사이트로써, 반려동물 호텔, 병원, 미용 등
사이트들을 소개시켜주고 예약이 가능하게 해주는 사이트
(반려동물을 위한 중개 사이트)
<개발환경>
language : JSP, HTML5, CSS3, Javascript, jQuery
IDE : Eclipse
Project
 |
| 프로젝트 메인 화면입니다. 주요 기능으로는 미용,호텔,병원 중개 기능, 결제, 게시판, 관리자페이지 등입니다. |
 |
 |
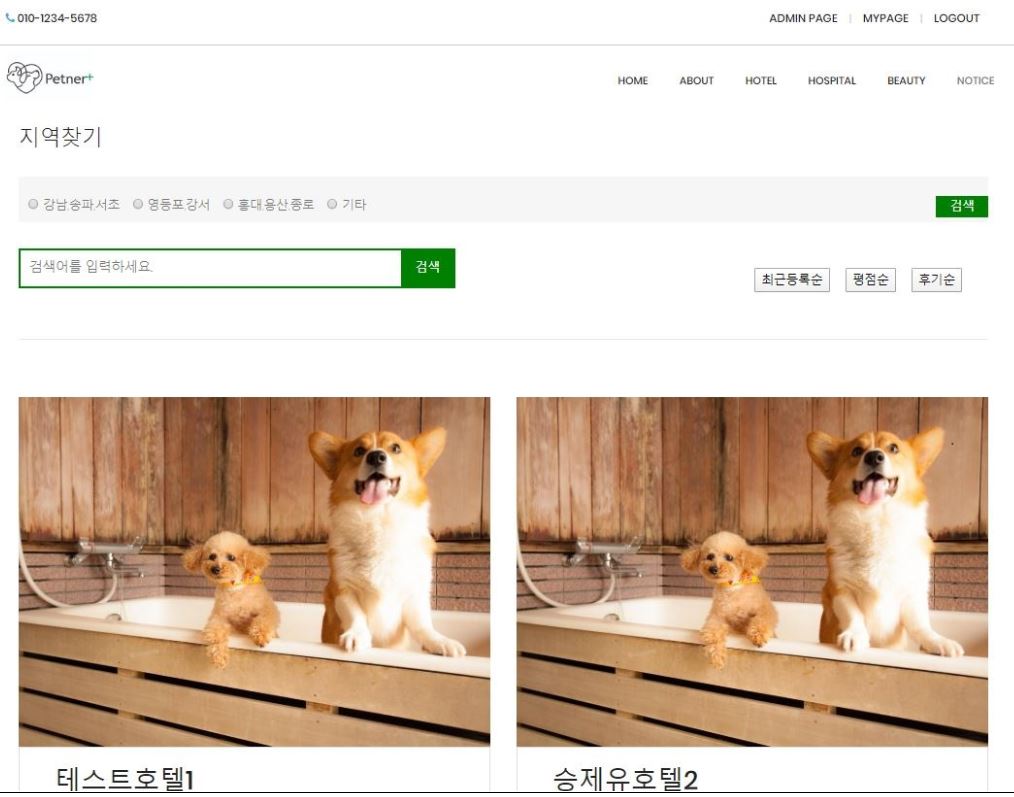
| Petner+의 호텔,병원,미용의 공통적인 Home페이지입니다. Type으로 구분되어 있으며, 페이징처리, 검색기능이 있습니다. |
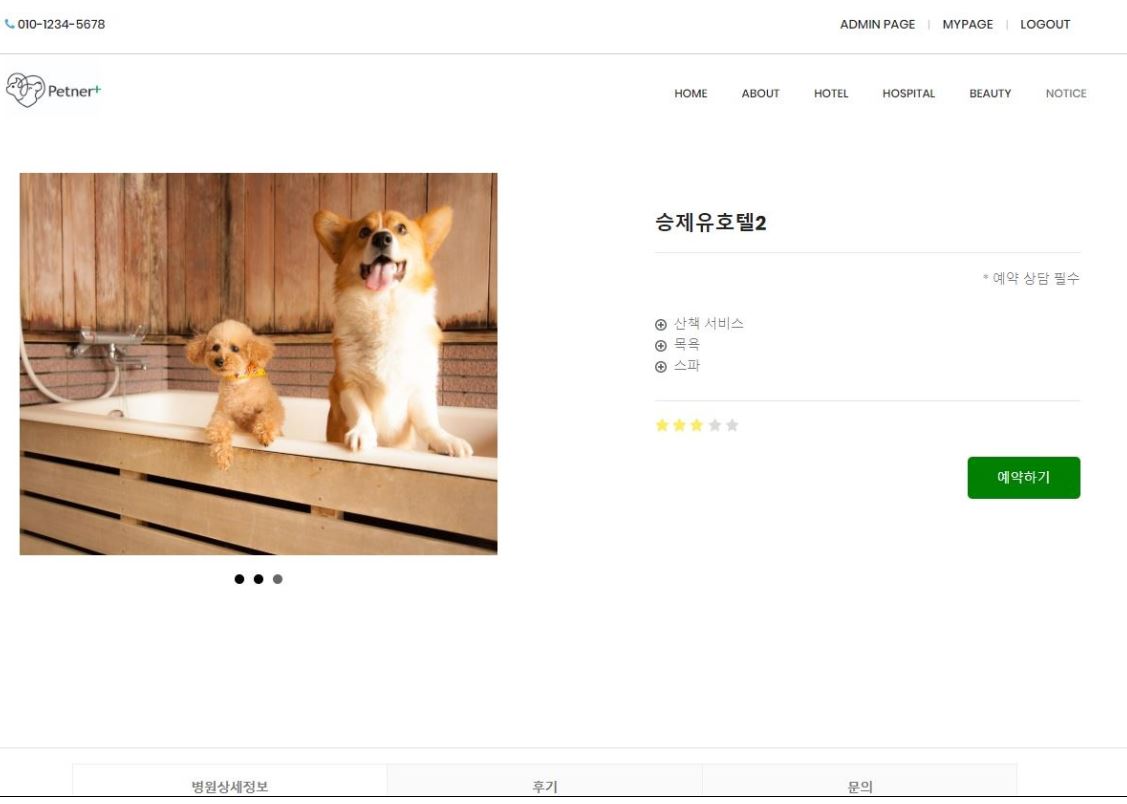
Penter+의 호텔,병원,미용의 공통적인 상세페이지입니다. 사진은 Slide로 넘어가게 처리되어 있습니다. 체크박스로 세부서비스를 미리 볼 수 있습니다. 체크박스 값을 불러온 뒤 split으로 하나하나 나눠서 출력합니다. 아래쪽 메뉴는 3개의 탭으로 나뉘어져 있고, 상세정보/후기/문의로 되어 있습니다. |
 |
 |
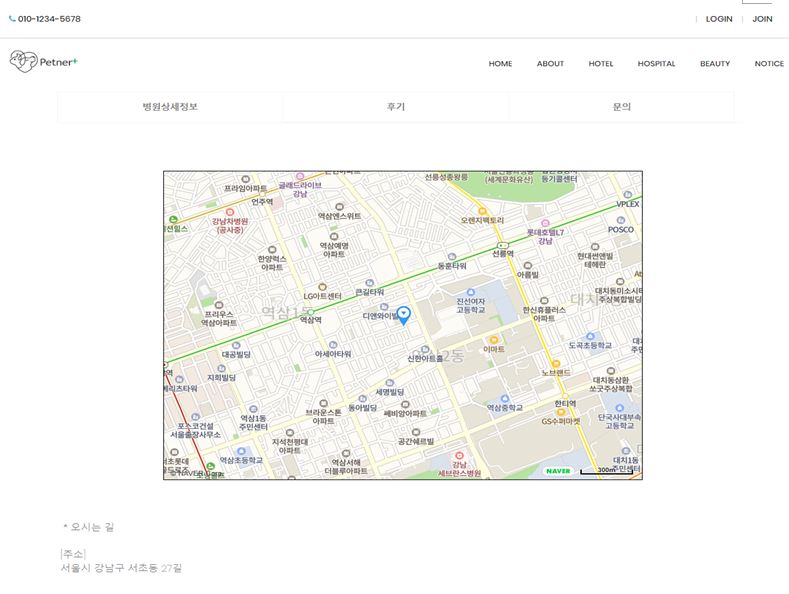
| 상세페이지 중 상세정보 탭입니다. 매장의 위치를 지하철, 버스, 자가용으로 오는 방법을 알려주고 그 외 매장에서 입력한 세부정보를 표시해줍니다. 지도는 네이버지도 API를 사용했습니다. |
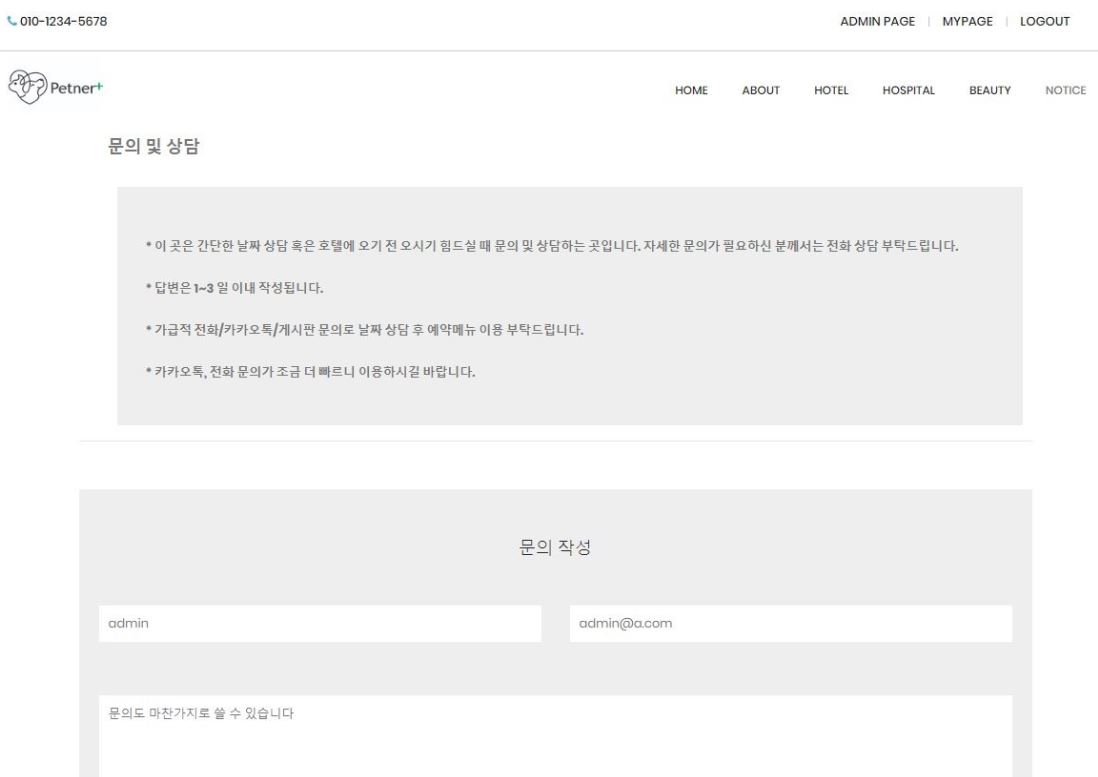
상세페이지 중 문의 탭입니다. 홈페이지에 관한 문의는 QNA게시판에서 가능하고 각 매장에 대한 문의는 이곳에 남길 수 있습니다. 로그인처리, 대댓글이 가능합니다. |
 |
 |
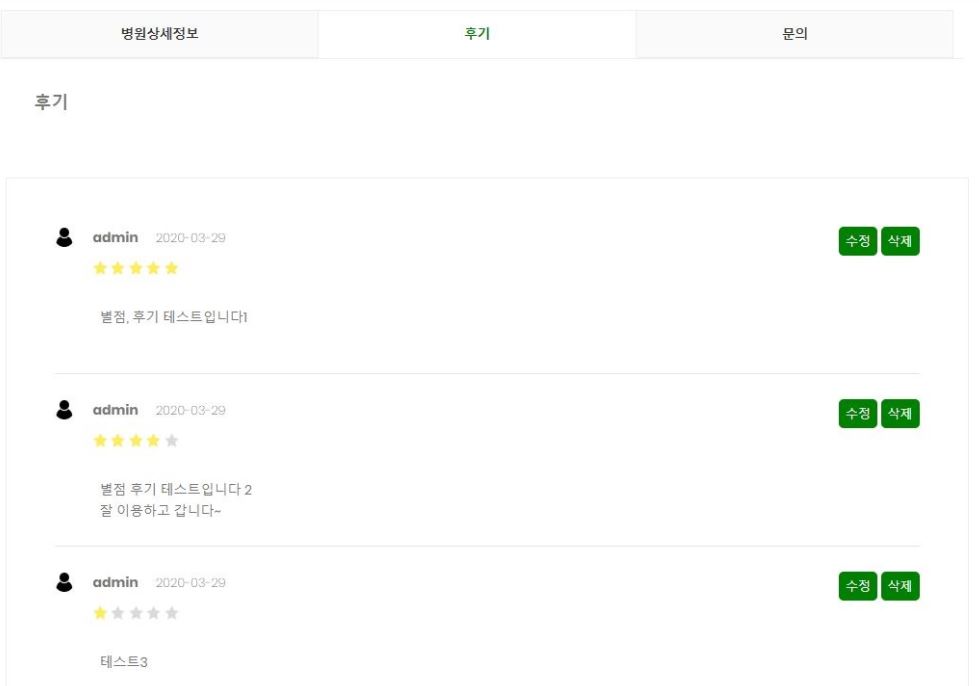
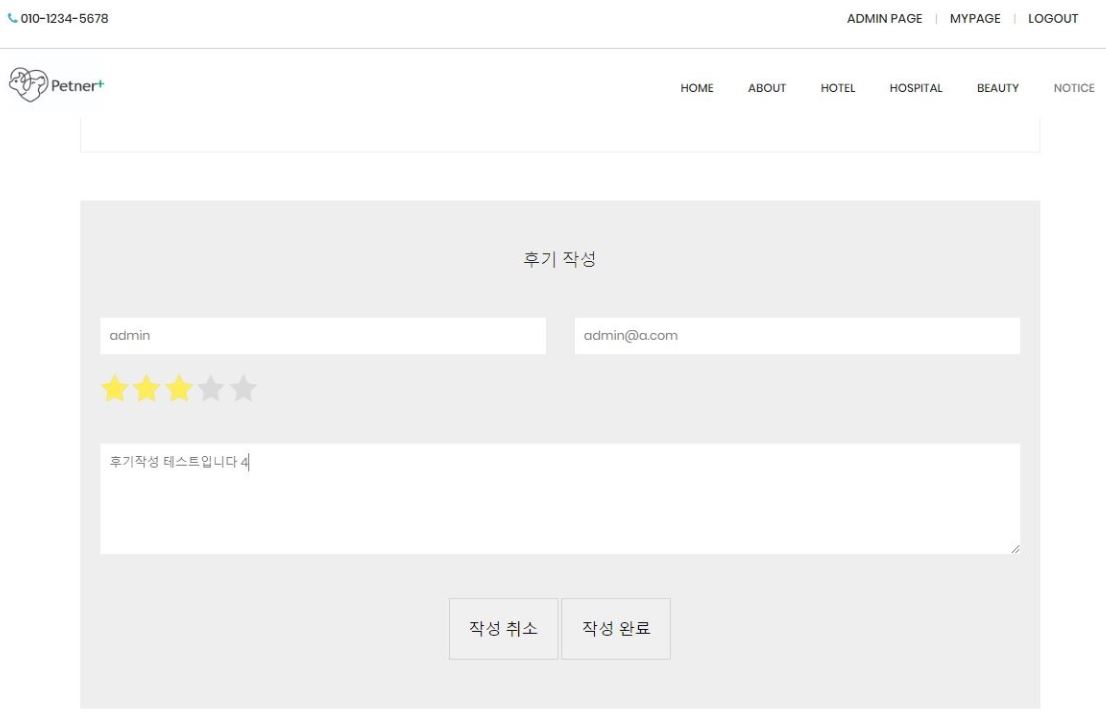
| 상세페이지 중 후기 탭입니다. 로그인을 한 사람만 후기를 남길 수 있고, 로그인한 이메일과 후기작성자가 같으면 수정, 삭제가 가능합니다. |
평점(별점 5점 만점)을 남길 수 있고 평균평점이 HOTEL리스트와 세부페이지 처음에 보이게 됩니다. |
 |
 |
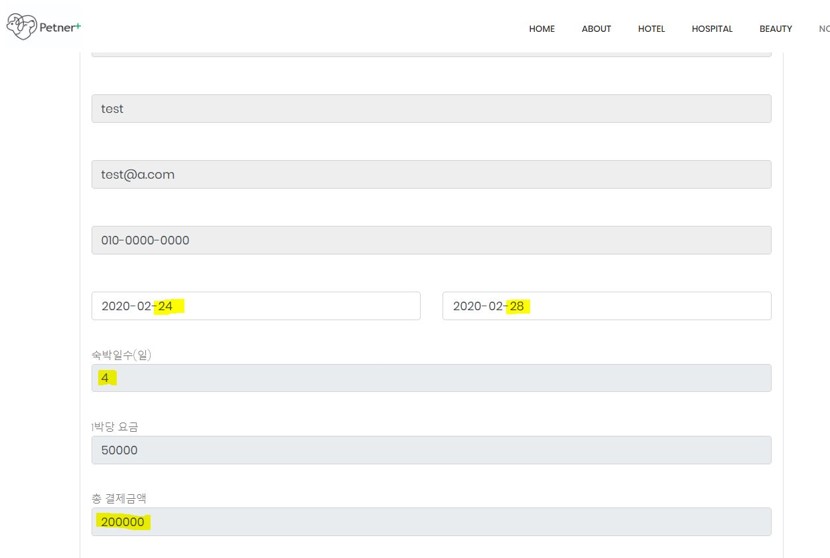
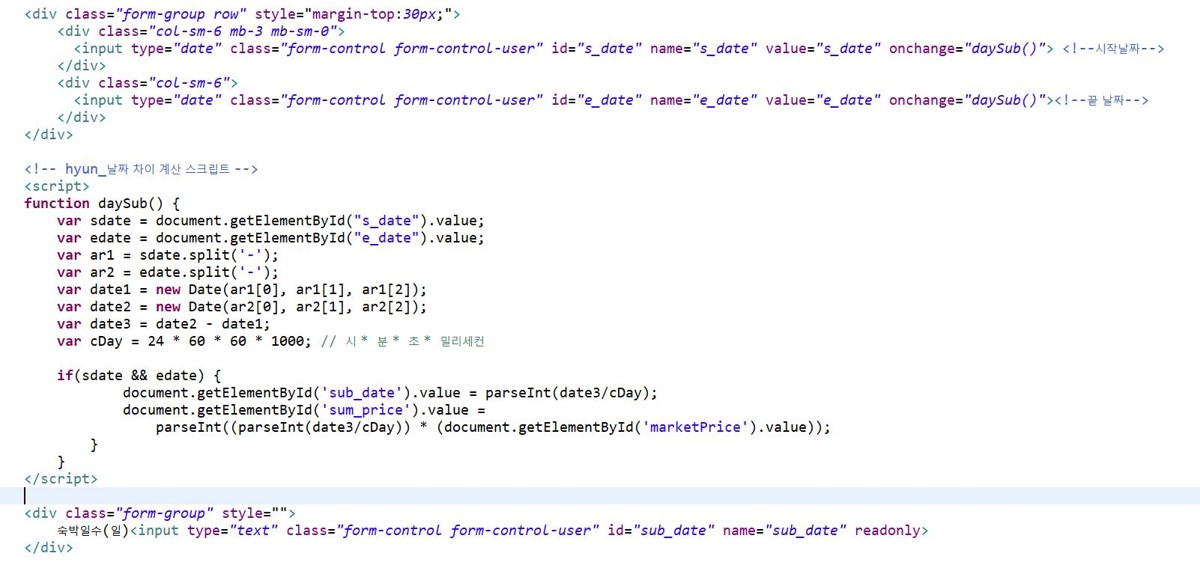
| 예약 페이지입니다. 사용자의 정보를 불러오고, 체크인/체크아웃 날짜를 선택하면 숙박일수, 1박당 요금에 따른 총 결제금액을 바로 계산해서 보여주게 되고, DB에 이 정보들을 담게 됩니다. |
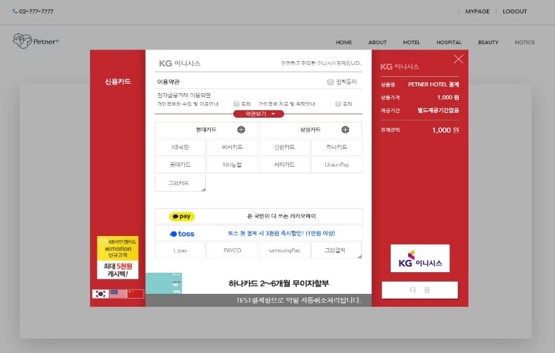
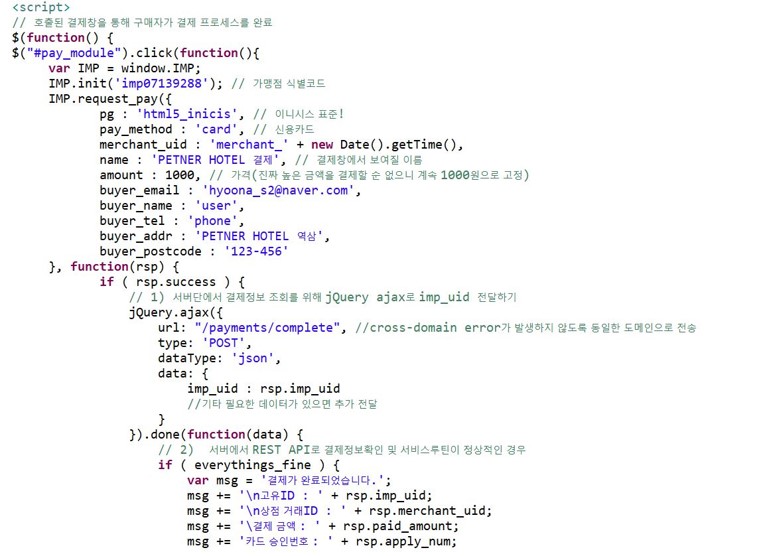
결제 페이지입니다. 아임포트(IMPORT) API를 사용하였고, 실제로 결제가 되고, 나중에 아임포트 관리자모드에서 취소도 가능합니다. |
 |
 |
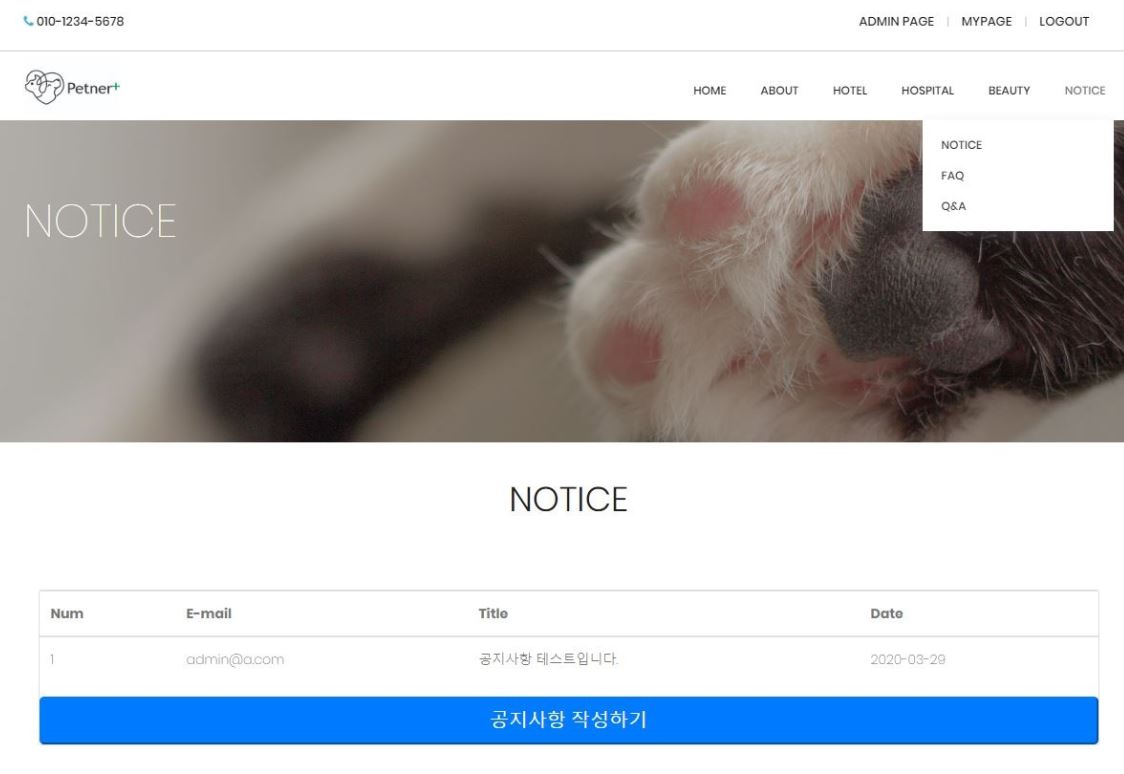
| 공지사항 및 FAQ/QNA 페이지입니다. 게시판을 구현하였고, 공지사항은 관리자만 글을 작성할 수 있습니다. FAQ는 JQUERY와 JavaScript로 미적인 기능들을 추가했습니다. QNA는 모두가 쓰기/읽기가 가능하며, 댓글을 달 수 있습니다. |
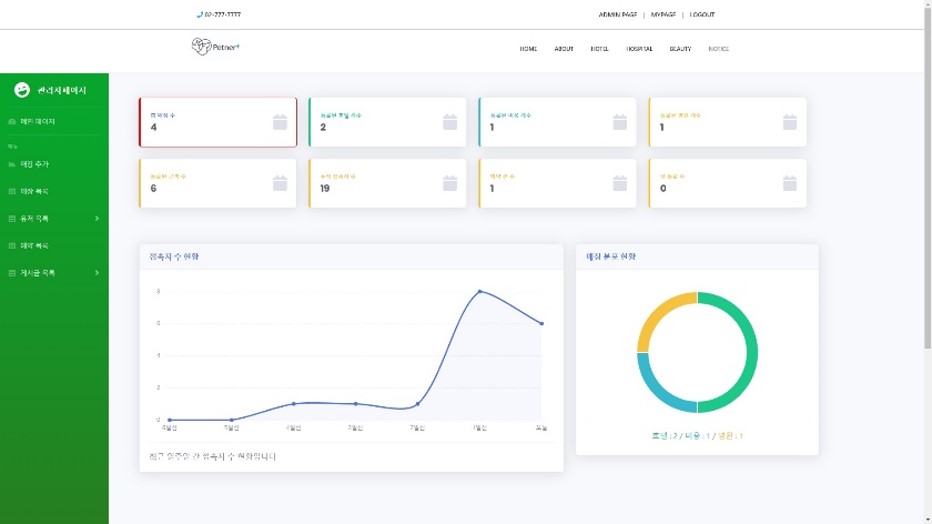
관리자 페이지입니다. 사이트의 운영 정보를 볼 수 있습니다 또, 호텔/병원/미용 등 업체들을 직접 등록할 수 있습니다. |
myCode
세미때 맡은 주 파트는 예약/결제 페이지였습니다.
- 예약 정보 및 체크인&체크아웃 날짜를 선택하면 자동으로
숙박일수와 숙박 요금이 계산되어 나타나고, 예약자 정보를 불러옵니다. - 아임포트(IMPORT) API를 사용하여 실제 결제를 구현하였습니다.
- 예약/결제 정보들을 DB에 담아 조회할 수 있습니다.
- 추가로 네이버 지도 API를 사용하여 지도를 구현하였습니다.

예약의 기본 정보들을 일단 앞의 페이지에서 불러옵니다.
또, 체크인/체크아웃 날짜를 선택하는데 캘린더를 사용하였습니다.
선택하게되면, JavaScript로 자동으로 숙박일수, 총 결제요금을 계산하였습니다.
예약하기 버튼을 누르면 DB에 정보들이 담기게 됩니다.


아임포트(import)라는 API를 사용하였습니다.
아임포트에서 가맹점 식별코드를 회원가입하여 부여받고,
이니시스,카카오페이 등 다양한 결제 방법 중 하나를 선택하여 줍니다.
실제로 결제가 가능하며, 취소는 관리자 페이지에서 가능합니다.
REVIEW
소감
세미 프로젝트는 처음으로 JSP MVC2를 기반으로 프로젝트를 해봤는데
아무래도 졸업작품을 JSP MVC1으로 해봤다보니 이해하기는 더 쉬웠다.
또 이번 세미 프로젝트에서 결제, 지도 등 API를 사용해봐서 좋았다.
적용하며 생기는 오류들을 잡으며 구글링해보고 알아가는 것도 많았다.
사람들과의 관계에서도 프로젝트 양이 많다보니 팀원들과 의견이 안맞을 때도 있었는데,
나중에는 서로 이해하며 맞춰나가며 더 배우게 되었다.